♿ Accessibility is your job !!
May 29, 2020 • 2 min read
Web accessibility is not just an afterthought of web development. This is something you’ve to do as you create content, pages and applications on the web. To not think of accessibility is like discriminating people. Accessibility is making your application reach out to 100% of your user base, irrespective of their disabilities while browsing the web.
Facebook founder Mark Zuckerberg is Color blind !! How do you show your website to him ?
Yah, I know it’s not very important, you can even create pages without taking care of these details. But the difference between good and great is attention to detail.
So what are some of the excuses that we make to avoid taking care of accessibility?
-
Accessibility is not cool 😎
Often times it is true, sometimes the fanciest UI’s are not possible if we strictly stick to our accessibility guidelines. But what we should really think is that fancy UI is not always the best, it’s the people who benefit from the product that matters. But if there’s a way we can circumvent this, Happy to.. (Refactoring UI by Adam Wathan & Steve Schoger, really gives some tips around this)
-
What’s the impact? We don’t see an immediate effect.
People with disabilities do use the internet !! Not everyone’s perfect. Accessibility doesn’t just help you improve the website for them, it just improves the usability of the website for everyone.
- Not sure of what to do?
Often times, yah most of us do not even think of this while creating a website, Sometimes it’s when you actually see someone struggling to use the product or coming across the Accessibility concepts on the internet that we actually think of it. It’s the empathy that we should have for the users. You could get a lot of information on accessibility over the internet. You can get the general guideline here at - Web Content Accessibility Guidelines (WCAG) 2.0
- It’s too hard, too much work !!
It’s true that it’s hard to think of every minor detail, different use cases. But it’s worth it. It is even good for business by making it accessible to everyone.
So I first started thinking about this after I saw someone colourblind, unable to identify success and failure messages on a website as they were just colour coded. One example of that could be seen here.
This is a really bad implementation, as users will struggle to identify at first sight.
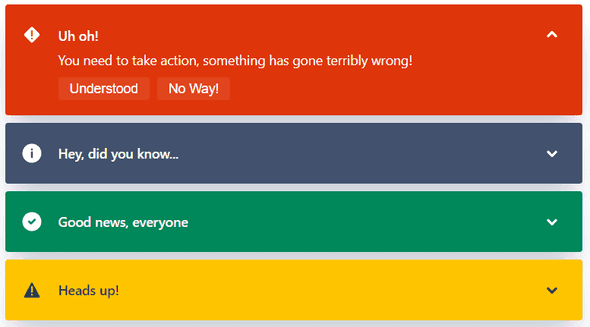
Here atlaskit considers this case, so we have icons to help with understanding the content even before reading it.
So after seeing these, i started reading up on accessibility. so as i progress i’ll keep posting quick bits on accessibility.
Enough of theory, let’s talk that in detail in future.
So what are some of the areas that we should look for ?
- Text readability
- Text overlaid on background images
- Colors, Filters etc
- Link recognition
- Color combinations
- Form placeholders and validations
- Primary Buttons
- Alert messaging
- Graphs
Actually i’ll put up some resources here if you’re intrested in reading more on accessibility:
- Designing for a color blind user
- How to Meet the Web Content Accessibility Guidelines 2.0
- Web Accessibility: A Foundation for Research (Human–Computer Interaction Series)
- Accessibility category on medium
Adios for the day 👋